天亮了 昨晚是平安夜
站在方舟甲板的洛神
數了一下玩家人數
就問 怎麼少了兩位玩家?
其他十位 animal 左顧右盼
沒有人知道這兩位玩家發生了什麼事情
只知道是兩隻小兔子玩家
看著直播的舞會觀眾們聽到有人又消失得無影無蹤
不免也開始驚慌起來
但是洛神卻看似什麼都沒發生
將遊戲改成十人局繼續他的說明
投票是民主的基礎,來自18世紀海盜
推舉船長或是決定各種重大事務
如今在座各位 都是這艘方舟的船員
玩的遊戲是惡靈騎士局
邪惡陣營:惡靈騎士+狼王+小狼
正義陣營:預言家+女巫+騎士+平民x3
惡靈騎士永遠不會死於夜晚,不能自爆
狼隊還有狼王,死亡開槍可以帶 animal 走,在自己發言階段可以自爆開槍也可以帶 animal 走
神職:預女獵騎,女巫全程不自救
四神三民三狼
將在確認角色身份之後開始遊戲
待續..
資料來源:
我們今天先把 Tailwind 整合進專案中
vite 其實有給自己可以支援 Tailwind 的設定方式
我們這邊先簡單沿用 cdn 匯入的方式減少相依
在 application.html.erb 的部分導入 Tailwind 與 daisyui CDN
順手把 google 字型 與 toastr 一起導入
/app/views/layouts/application.html.erb
<link href="https://unpkg.com/@tailwindcss/forms/dist/forms.min.css" rel="stylesheet"/>
<link href="https://unpkg.com/tailwindcss@^2.0/dist/tailwind.min.css" rel="stylesheet"/>
<link href="https://unpkg.com/@tailwindcss/typography/dist/typography.min.css" rel="stylesheet"/>
<link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.1/dist/tailwind.min.css" rel="stylesheet" type="text/css" />
<link href="https://cdn.jsdelivr.net/npm/daisyui@1.14.1/dist/full.css" rel="stylesheet" type="text/css" />
<script src="https://kit.fontawesome.com/c43c4e102d.js" crossorigin="anonymous"></script>
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/creativetimofficial/tailwind-starter-kit/compiled-tailwind.min.css"/>
<link href="//cdnjs.cloudflare.com/ajax/libs/toastr.js/latest/css/toastr.min.css" rel="stylesheet"/>
在 application.js 中導入樣式
/javascript/entrypoints/application.js
import "../src/application.css"
變更 tailwind.config.js 設定檔
/app/tailwind.config.js
module.exports = {
purge: [],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [
require('daisyui'),
],
daisyui: {
styled: true,
themes: [
'emerald', // first one will be the default theme
'dark',
'forest',
'synthwave'
],
base: true,
utils: true,
logs: true,
rtl: false,
},
}
緊接著我們在房間列表稍微用用看
/app/views/rooms/index.erb
<!--<div id="app"></div>-->
<div class="max-w-lg mx-auto mt-16 text-center max-w-sm rounded overflow-hidden shadow-lg p-10">
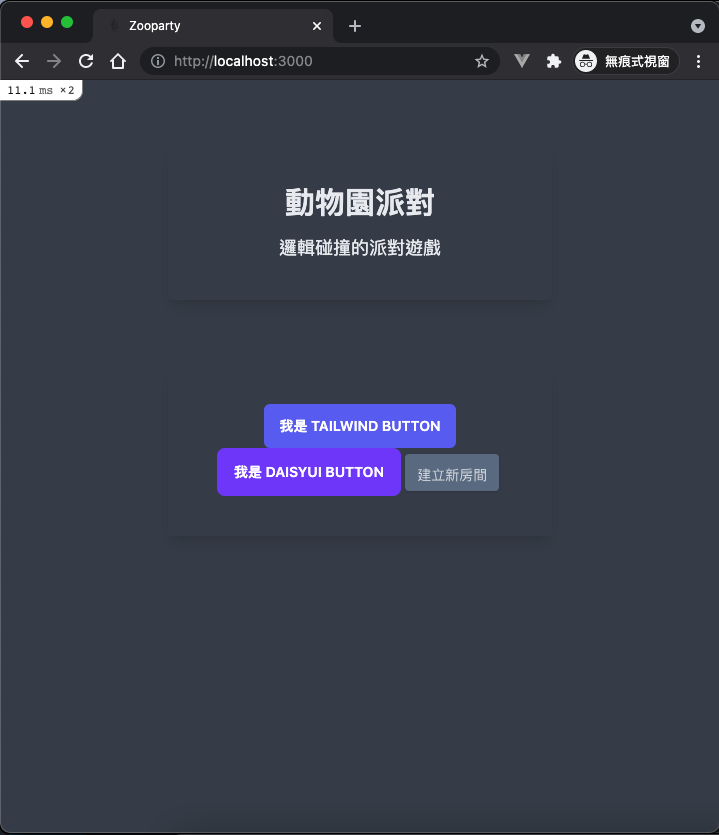
<h1 class="mb-4 text-3xl font-black">動物園派對</h1>
<p class="text-lg leading-snug">邏輯碰撞的派對遊戲</p>
</div>
<div class="max-w-lg mx-auto mt-16 text-center max-w-sm rounded overflow-hidden shadow-lg p-10">
<button class="inline-block px-4 py-3 text-sm font-semibold text-center text-white uppercase transition duration-200 ease-in-out bg-indigo-500 rounded-md cursor-pointer hover:bg-indigo-600"> 我是 Tailwind Button</button>
<button class="btn btn-primary"> 我是 DaisyUI Button</button>
<button class="px-3 py-2 mb-1 mr-1 text-sm font-bold text-white uppercase rounded shadow outline-none transition-all duration-150 ease-linear bg-blueGray-500 active:bg-blueGray-600 hover:shadow-md focus:outline-none" type="button">
<%= link_to new_room_path do %>
<span class="text-sm align-middle opacity-75 material-icons">建立新房間</span>
<% end %>
</button>
</div>
如此一來我們就會有一個初步的樣式
更詳細的 Tailwind 教學可以參閱兔兔的今年鐵人賽熱門點閱文章
排版神器 Tailwind CSS~和兔兔一起快速上手漂亮的元件開發!
日本創作者的 NFT
天黑請閉眼
